Start with React Hooks
Hooks have arrived with React 16.8. They allow you to use state and other React features without having to write a class. How does it work exactly? Let's check together! 👇🏼

What are React hooks?
React is a JavaScript library, created by Facebook, used only for the "view" side of the Model View Controller or MVC. Therefore, it is different from other JavaScript frameworks like AngularJS or EmberJS, which are complete frameworks from this point of view. React (without hooks) allowed you to define your components with classes.
React hooks are functions that allow you to use all the functionalities of React classes in functional components. Each React hook’s name is prefixed with the word “use”. Thanks to them, we can develop a React application made only of functional components. Moreover, functional components using hooks are fully compatible with React classes.
If you want to switch to hooks on your application, you can do it without breaking it. These hooks allow you to replace the state and lifecycle methods of a React class. As they are not classes, the keyword 'this' has no more interest in your code.
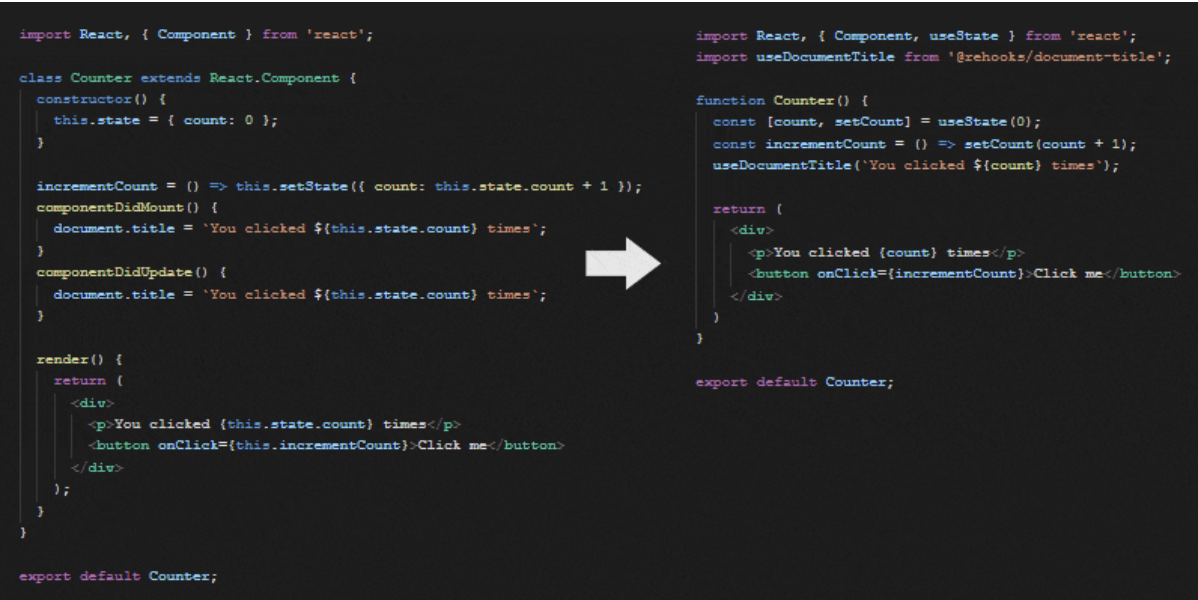
You can see the difference between React class and React hooks just below. 👇�🏼